不管你是(shi)(shi)從事的(de)是(shi)(shi)網(wang)站(zhan)建設(she)、設(she)計行(xing)業、某寶店主(zhu)或者時(shi)尚達人等行(xing)業,都(dou)離不開圖片(pian)(pian)(pian)處(chu)理這一個(ge)步驟,往往一個(ge)小(xiao)細節就決定了你工作的(de)成功或失敗,不管是(shi)(shi)新手還是(shi)(shi)大神(shen),往往都(dou)會遇這樣(yang)的(de)一些問題,今天小(xiao)編(bian)整理這篇圖片(pian)(pian)(pian)處(chu)理教(jiao)程及圖片(pian)(pian)(pian)處(chu)理的(de)十大禁忌,看看你中槍(qiang)沒!
 常用的圖片處理軟件有哪些(ps和fw)?
常用的圖片處理軟件有哪些(ps和fw)? PhotoShop和Fireworks均(jun)(jun)是常用的圖(tu)(tu)(tu)片(pian)處(chu)理軟件,一般網站的圖(tu)(tu)(tu)片(pian)處(chu)理均(jun)(jun)用ps進(jin)行細致處(chu)理,fw則是對圖(tu)(tu)(tu)片(pian)的精度進(jin)行優(you)化,以達到最(zui)佳(jia)圖(tu)(tu)(tu)像(xiang)品質和最(zui)小壓縮大(da)小之間的平衡。
 圖片存儲的格式有哪些?如何合理的運用到工作中?
圖片存儲的格式有哪些?如何合理的運用到工作中? 一般常(chang)用(yong)的圖(tu)片格式(shi)分為以下3種。
【JPG格式】:以良好質量 保存圖片。應用最廣泛的(de)圖(tu)片(pian)格(ge)式(shi)之一,這(zhe)種(zhong)圖(tu)片(pian)是(shi)經過壓縮而來的(de),文件較小(xiao),便于(yu)在(zai)網(wang)絡(luo)上(shang)傳輸,網(wang)頁上(shang)大部分圖(tu)片(pian)就是(shi)這(zhe)種(zhong)格(ge)式(shi)。
【GIF格式】:以較低質量保存簡單繪圖。這種格(ge)式(shi)最(zui)多支持256色(se)彩的圖(tu)(tu)像(xiang),所以一(yi)般(ban)做品牌logo或(huo)顏色(se)單一(yi)的圖(tu)(tu)片(pian)建議保存為GIF格(ge)式(shi)。網上(shang)很多小動畫(hua)也可(ke)以使(shi)用動畫(hua)GIF格(ge)式(shi)實現(xian)。
【PNG格式】:以高質量保存照片或繪圖。PNG格式圖片因其高(gao)保真性最高(gao),支(zhi)持約1600萬色。它(ta)最大的(de)(de)特點是帶透明通道,就是我們經常(chang)說的(de)(de)透明背景,一(yi)般大圖不建議使(shi)用,其占用的(de)(de)圖片內(nei)存比jpg的(de)(de)大很多。
備注:如(ru)果非要用png格式,可以(yi)進行(xing)png壓縮處理,直(zhi)接上這個網站(zhan)進行(xing)在線壓縮【】,有時(shi)可以(yi)壓縮掉(diao)70%的體積。
 如何查看圖片的文件大小及類型?圖片的正常大小范圍?
如何查看圖片的文件大小及類型?圖片的正常大小范圍? 一般(ban)圖片大小分為:1GB=1024MB 1MB=1024K 1KB=1024字節(jie)
選擇所要查看的圖(tu)片,鼠標右鍵(jian)點擊圖(tu)片,彈出的窗(chuang)口(kou)列(lie)表點擊【屬性】,可以查看到圖(tu)片的信息。

 如何查看圖片的品質(精度)?
如何查看圖片的品質(精度)? 如下圖,把(ba)圖片拖進fw里(li),右側(優化(hua))黑框內可(ke)(ke)以看到(dao)圖片的(de)(de)(de)格式(shi)和品質(若沒有(you)該模塊(kuai),點(dian)(dian)擊(ji)頂(ding)部導(dao)航的(de)(de)(de)窗口,找(zhao)到(dao)優化(hua),點(dian)(dian)擊(ji)即可(ke)(ke)),下面的(de)(de)(de)紅框可(ke)(ke)以看到(dao)圖片的(de)(de)(de)尺寸。
 ps新建圖層的基本設置
ps新建圖層的基本設置 打(da)開ps后點擊頂(ding)部【文件(jian)】下拉(la)單(dan)選擇【新建】(快捷鍵ctrl+n),隨后便會彈(dan)出如下圖所示的信息框,一般處理網絡上傳(chuan)播的圖片時(shi),尺寸的單(dan)位選擇【像(xiang)素】,分辨率72已(yi)經足夠了,顏(yan)(yan)色模(mo)式選擇RGB顏(yan)(yan)色。
 如何使用Fireworks進行圖片批量壓縮處理?
如何使用Fireworks進行圖片批量壓縮處理? 打開Fireworks---》點擊【文件】---》點擊【批處理】---》選擇需要批處理的圖片(圖片全選按Ctrl+A),點擊【增加】,再點擊【繼續】---》點擊【導出】,再點擊【添加】---》點擊底下的【編輯】---》【格式】為JPEG,【品質】調成85以上,點擊【確定】---》點擊【繼續】---》選擇【與原始文件位置相同】,點擊批次。點擊查看圖示教程>>
 如何給圖片疊加水印?
如何給圖片疊加水印? 下面(mian)以買購(gou)網(wang)水印(yin)為(wei)案例,對一篇文(wen)章進行水印(yin)疊加。
第一步:打開需要疊加的水印
第二步:把疊(die)加的(de)水印定(ding)義(yi)成圖案。點擊(ji)(ji)【編(bian)輯(ji)】---》點擊(ji)(ji)【定(ding)義(yi)圖案】,命名好后點擊(ji)(ji)【確(que)定(ding)】。到這一步定(ding)義(yi)圖案已經完成。
第三步:新建圖層--》執行填充圖案命令【shift+F5】,選擇之前定義好的水印圖案即可。
 如何給圖片調色呢?
如何給圖片調色呢? 1.調明暗:用“曲(qu)線”(ctrl+M)或者“色階”(ctrl+l)
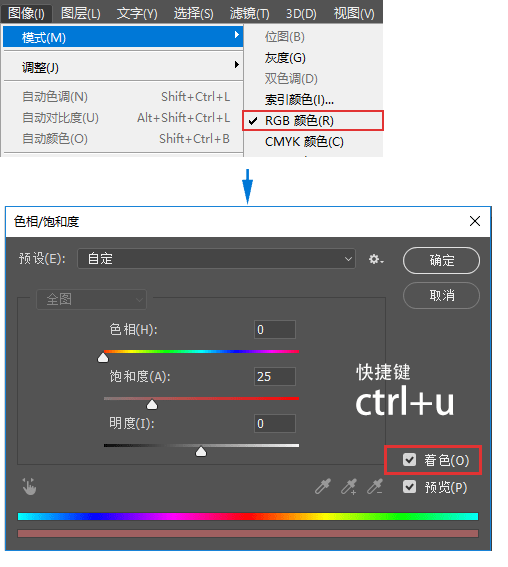
2.調色相(xiang)(換顏(yan)色)用“色相(xiang)飽和度(du)”(ctrl+u)
3.調成黑白用(yong)“去色”(ctrl+shift+u)
5.黑(hei)白(bai)(bai)調(diao)彩色(se)(se) 先把黑(hei)白(bai)(bai)圖片改(gai)成RGB模(mo)式-->>框(kuang)選(xuan)出需要上色(se)(se)的部分-->>執行【ctrl+u打(da)開(kai)色(se)(se)相(xiang)飽和度(du)】,勾選(xuan)色(se)(se)相(xiang)飽和度(du)中的【著色(se)(se)】,滑動色(se)(se)塊直至滿意的顏色(se)(se)。

 把圖(tu)片縮小后又放大,導致圖(tu)片模糊
把圖(tu)片縮小后又放大,導致圖(tu)片模糊 每當在處(chu)理圖(tu)(tu)(tu)片(pian)時,每一次(ci)縮(suo)小調(diao)整都會降低圖(tu)(tu)(tu)像(xiang)的(de)顯(xian)示質量(liang)。如果你(ni)再將(jiang)(jiang)圖(tu)(tu)(tu)像(xiang)拉大(da),你(ni)會發覺圖(tu)(tu)(tu)像(xiang)已經模糊不清(qing)。建議一開始(shi)處(chu)理圖(tu)(tu)(tu)片(pian)前先將(jiang)(jiang)圖(tu)(tu)(tu)片(pian)轉化(hua)為智能對象(xiang),因為在智能對象(xiang)中,你(ni)可以將(jiang)(jiang)圖(tu)(tu)(tu)像(xiang)隨意縮(suo)小放(fang)大(da),并(bing)且不需要(yao)擔(dan)心(xin)圖(tu)(tu)(tu)像(xiang)顯(xian)示質量(liang)的(de)問(wen)題(前提原圖(tu)(tu)(tu)需要(yao)是(shi)大(da)圖(tu)(tu)(tu))。
方法:選(xuan)擇要轉化成智能對(dui)象(xiang)的(de)所在圖(tu)層,右擊(ji)圖(tu)層后在彈出的(de)列表頁(ye)中選(xuan)擇【轉換為智能對(dui)象(xiang)】
 設置不適合(he)的(de)DPI
設置不適合(he)的(de)DPI Photoshop默認分辨率為(wei)72dpi,對于(yu)網頁設計來說已(yi)經足夠,但是不能滿足印刷設計的(de)(de)(de)要求。因(yin)此,在創建畫布(bu)的(de)(de)(de)時候(hou),就(jiu)要根據設計需(xu)要設置好dpi的(de)(de)(de)數值,比如印刷一般設置為(wei)300dpi。設置正確的(de)(de)(de)分辨,可以減(jian)少(shao)后期(qi)不必(bi)要的(de)(de)(de)麻煩(fan),并且為(wei)后續修改提(ti)供(gong)更大的(de)(de)(de)空間。
 創(chuang)建過多的圖(tu)層,混亂的圖(tu)層管理
創(chuang)建過多的圖(tu)層,混亂的圖(tu)層管理 1、盡量地減(jian)少(shao)創建圖(tu)層可以(yi)(yi)令PSD文檔體積更小,并(bing)且操(cao)作更加有(you)效率。可以(yi)(yi)通過智(zhi)能對(dui)象、智(zhi)能濾鏡、圖(tu)層蒙(meng)版和圖(tu)層樣式等(deng)工具,減(jian)少(shao)圖(tu)層的創建數(shu)量。
2、當創建的圖層(ceng)多時,學會給圖層(ceng)分組是一個(ge)專業設計師必須學會的,這不僅有利于你的修改,也是團(tuan)隊合作中少不得的習慣。
3、隱藏起來(lai)沒有用的圖層堅決刪除(chu),避免占用psd文檔的體積。
 錯誤的圖像模式(RGB/CMYK/灰(hui)度(du))
錯誤的圖像模式(RGB/CMYK/灰(hui)度(du)) 一(yi)般(ban)處理網絡圖(tu)(tu)(tu)片都是(shi)使用RGB模式(shi)(shi)顯示圖(tu)(tu)(tu)片,如果操作菜(cai)單變成灰色?顏色看起來跟平時(shi)(shi)的(de)(de)不一(yi)樣?當你遇到這(zhe)些問題的(de)(de)時(shi)(shi)候,可(ke)能(neng)就是(shi)使用錯(cuo)誤的(de)(de)圖(tu)(tu)(tu)像模式(shi)(shi)而(er)引起的(de)(de)問題。在(zai)主菜(cai)單中(zhong)選擇“圖(tu)(tu)(tu)像>模式(shi)(shi)”,在(zai)這(zhe)里確保選擇正確的(de)(de)圖(tu)(tu)(tu)像模式(shi)(shi)。
 過(guo)渡依賴魔(mo)術棒進行摳(kou)圖
過(guo)渡依賴魔(mo)術棒進行摳(kou)圖 新手摳(kou)圖時(shi),習慣把(ba)所(suo)有圖片的(de)(de)(de)都使(shi)用(yong)(yong)魔術棒來進行(xing)摳(kou)圖,一般正常情況下,對(dui)比度大的(de)(de)(de)情況下可(ke)以使(shi)用(yong)(yong)魔術棒,否(fou)則建議實用(yong)(yong)鋼筆工具(ju)或者快速選擇工具(ju)(需(xu)要注意的(de)(de)(de)是邊緣需(xu)清晰無(wu)鋸(ju)齒)。
 過度修飾圖片導致很難看
過度修飾圖片導致很難看 在(zai)處理圖(tu)(tu)片時我們總是會(hui)不停地進行調整(zheng)修飾(shi),但是沒來得及回頭(tou)看看與原來效(xiao)果的對比情況。因此,在(zai)下一(yi)次保存文(wen)檔的時候,找(zhao)個(ge)人幫幫忙看看,詢問一(yi)下他們的意見,或許會(hui)有很好的效(xiao)果。如果你已經(jing)過度(du)調整(zheng)圖(tu)(tu)層,還(huan)可以通過調整(zheng)圖(tu)(tu)層的不透明(ming)度(du),減(jian)淡調整(zheng)效(xiao)果。
 忘記保存
忘記保存 在應(ying)用一款編輯軟件的(de)時候,我(wo)們總會(hui)犯一個錯誤,就(jiu)是保存(cun)。當遇到突(tu)然斷電或者莫名(ming)其妙的(de)故障時,沒有(you)保存(cun)就(jiu)會(hui)讓一切(qie)的(de)工作成果化為烏有(you)。養成定(ding)期保存(cun)的(de)習慣是非常有(you)必(bi)要的(de),時刻記得按下ctrl+S。
 不(bu)用(yong)快捷鍵(jian)
不(bu)用(yong)快捷鍵(jian) 對于設計者,利用PS準備的快捷鍵或者創建個性化的快捷鍵,是提高工作效率,同時省時省力的方法之一。雖然其中可能要花點時間去學習熟悉,但是應用快捷鍵的效果是值得你花費的時間的。點擊查看ps快捷鍵大全>>
 永久性的調整
永久性的調整 當需要調整(zheng)圖(tu)像,并且可以選擇(ze)(ze)圖(tu)層蒙版或者橡皮(pi)擦(ca)工具的(de)時候(hou),建議優先選用(yong)圖(tu)層蒙版工具。因(yin)為使(shi)用(yong)橡皮(pi)擦(ca)工具將(jiang)會對圖(tu)像進行(xing)永久性調整(zheng),也(ye)就是下次打開圖(tu)像文件的(de)時候(hou),再也(ye)找不回原來的(de)圖(tu)像,而(er)圖(tu)層蒙版提供(gong)了你選擇(ze)(ze)的(de)理由(you)。同理,能(neng)使(shi)用(yong)智能(neng)對象的(de)時候(hou),不使(shi)用(yong)柵格化圖(tu)層(如圖(tu)片大小調整(zheng)、濾鏡(jing)效果等)。
 靠直覺不靠網(wang)格和參(can)考線
靠直覺不靠網(wang)格和參(can)考線 這也是(shi)(shi)一個新(xin)手常犯的錯(cuo)誤,就是(shi)(shi)靠直覺(jue)去判(pan)斷是(shi)(shi)否對齊,間距是(shi)(shi)否一致,其實是(shi)(shi)錯(cuo)誤的。合理運用參考線和網格,會時整個網頁的風格一目了(le)然。標尺(chi):ctrl+r;網格:ctrl+h。
 使用(yong)太多字體
使用(yong)太多字體 關于字體(ti),很多(duo)新手(shou)喜歡(huan)在一個設(she)計稿(gao)上(shang)使用(yong)N種字體(ti),這樣的(de)(de)結果會(hui)導致(zhi)頁(ye)面混(hun)亂(luan)同時跟他人合作時,會(hui)導致(zhi)對方缺字體(ti)而無法編輯(ji),同一個頁(ye)面中,前輩的(de)(de)經(jing)驗是字體(ti)不(bu)要(yao)超過兩(liang)種,只要(yao)你對每個字體(ti)的(de)(de)性格足(zu)夠了解,一兩(liang)個就夠用(yong)咯(ge)。
處理的圖(tu)片是(shi)否(fou)清晰(xi),圖(tu)片是(shi)否(fou)模糊壓縮得很厲害(hai),圖(tu)片是(shi)否(fou)有的直接拉大、變形;

直接發(fa)表(biao)未經優化(hua)的(de)圖片(未進行批處理壓(ya)縮),導致圖片占用內存大(da);

圖(tu)片的(de)目的(de)是(shi)(shi)幫(bang)助用戶容易理解,圖(tu)片是(shi)(shi)否符合主題、貼切(qie)文(wen)字內容、符合邏輯和多余的(de)內容;

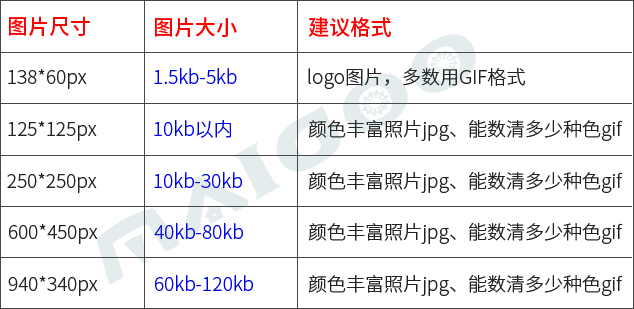
錯誤的圖片(pian)(pian)文件類型(圖片(pian)(pian)尺寸和大小KB的關系(xi)是否(fou)對,存儲的圖片(pian)(pian)格式是否(fou)正確(que));

圖片搭配(pei)文字時,圖片上是否有錯別字、是否有錯誤的信息或者語句是否通順;

圖(tu)片整體感覺是(shi)否舒服美觀(guan),在頁面中(zhong)是(shi)否協調,排版是(shi)否混亂(luan),與(yu)環境是(shi)否協調;

處理后的圖(tu)片存在黑邊/白邊、鋸齒、極限詞(ci)匯等;

圖片上的水印或者不必要的元素是(shi)否(fou)去除(chu)干凈,避免留(liu)有尾巴(ba);

裁(cai)(cai)剪圖片時,整體展示(shi)不完整或者重點沒有突出(如:人(ren)物裁(cai)(cai)剪時,頭部(bu)裁(cai)(cai)剪掉(diao)一半);

直接(jie)使用(yong)有版(ban)權(quan)的圖(tu)片(pian)或者使用(yong)有版(ban)權(quan)的素材,導(dao)致后期一系列的法(fa)律糾紛等頭疼事。

 什么是(shi)色彩三要素
什么是(shi)色彩三要素 在美術上,將紅(hong)、黃(huang)、藍稱為顏料的三原色。
色(se)(se)(se)彩(cai)(cai)的(de)三要素是指(zhi):色(se)(se)(se)相(色(se)(se)(se)彩(cai)(cai)的(de)相貌(就像人(ren)的(de)名字)、飽和度(色(se)(se)(se)彩(cai)(cai)的(de)鮮艷程度,也稱色(se)(se)(se)彩(cai)(cai)的(de)純(chun)度或彩(cai)(cai)度(指(zhi)添(tian)加灰色(se)(se)(se)的(de)濃(nong)度)、亮(liang)度(顏(yan)色(se)(se)(se)的(de)亮(liang)度,越(yue)亮(liang)越(yue)接(jie)近白色(se)(se)(se),越(yue)暗越(yue)接(jie)近黑色(se)(se)(se))。
 色彩搭配(pei)常用(yong)搭配(pei)方法
色彩搭配(pei)常用(yong)搭配(pei)方法 【近似色(se)】:你可(ke)(ke)以使用色(se)輪上位置(zhi)相鄰的(de)色(se)彩。確定首選色(se)之后,你需(xu)要選擇(ze)用來(lai)(lai)搭配(pei)的(de)第(di)二(er)和第(di)三種(zhong)顏色(se)。近似色(se)與你的(de)首選色(se)接近而(er)不同,能(neng)與之和諧(xie)存在,你可(ke)(ke)以使用近似色(se)來(lai)(lai)構建配(pei)色(se)方案(an)。
【單(dan) 色】:基于單(dan)色的(de)配(pei)色方(fang)案也不(bu)難(nan)實現,首選色的(de)色相確(que)定(ding)之(zhi)后,調(diao)整(zheng)它(ta)的(de)色度、色調(diao)和(he)色彩(cai)(讓其與不(bu)同比例的(de)黑色、白色和(he)灰色混(hun)合),也可以形成一套(tao)配(pei)色方(fang)案。
【三 色(se)(se)】:三色(se)(se)配色(se)(se)方案借(jie)助色(se)(se)輪很(hen)容易實現,也(ye)就是使用(yong)色(se)(se)輪上相互等距離的3種顏(yan)色(se)(se)即可。
【互(hu)補(bu)色(se)(se)】:色(se)(se)輪中心(xin)對(dui)稱的(de)兩(liang)(liang)邊(bian)的(de)顏色(se)(se)就(jiu)是互(hu)補(bu)色(se)(se),兩(liang)(liang)種色(se)(se)彩(cai)相(xiang)互(hu)抵消,色(se)(se)盲的(de)用戶可能分辨不出來部(bu)分對(dui)比色(se)(se)。所以(yi),如果(guo)你想每(mei)個人都看清楚網頁(ye)的(de)內容,那么請不要使用兩(liang)(liang)種正好(hao)處于相(xiang)反位置的(de)色(se)(se)彩(cai)。(稍微偏一點就(jiu)好(hao)了)
【復(fu)合色(se)(se)】:確定首選色(se)(se)之后(hou),挑(tiao)選一個(ge)互(hu)補色(se)(se),然后(hou)加上一個(ge)與首選色(se)(se)同色(se)(se)系的色(se)(se)彩(cai),這樣的三色(se)(se)搭配方(fang)案很容易實(shi)現,提(ti)供了明顯的色(se)(se)彩(cai)反差,也不容易被(bei)濫用。
【中性色】:很(hen)多高大上的網站就(jiu)是(shi)這么配色的,就(jiu)靠中性色黑白灰撐起來的。
 顏色(se)的寓意及心理
顏色(se)的寓意及心理 紅色:能量(liang),力(li)量(liang),活力(li),領導地位,勇氣,激情,快樂,危險,邪惡,憤怒,血,高識別度(du);
橙色:開朗,熱情(qing),快樂,激情(qing),魅力,創意,有趣(qu),輕浮,華麗,粗魯(lu),低端;
黃色:樂觀(guan),清新,法律,教育,傲(ao)慢,怯懦(nuo),疾病,背叛,幼稚;
綠色(se):財(cai)富,金錢(qian),平靜,樹(shu)木,野心,耐力(li),治愈,冷靜,自(zi)然,完備,保護(hu),羨慕,嫉妒,不(bu)成熟;
藍色:安全,守信,穩(wen)定,忠誠(cheng),智慧,信任,友愛,保鮮,勇氣(qi),科學,悲傷,抑(yi)郁,冷漠(mo),穩(wen)重;
紫色:神(shen)奇,神(shen)秘,靈性(xing),潛意識,創造力,尊嚴,皇(huang)室,悲哀,殘酷,自大(da),自負(fu);
黑色(se):強大,神秘,高貴,精致,功能(neng)性,死亡,病(bing)態,瘟(wen)疫,孤(gu)傲;
 色彩搭配技巧要(yao)點(dian)
色彩搭配技巧要(yao)點(dian) 1、重視視覺感受(舒(shu)服、和(he)諧(xie);不(bu)突兀、不(bu)刺眼、不(bu)山寨);
2、商業(ye)設(she)計應符(fu)合公司形象(xiang)及文化的用(yong)色要求;
3、用(yong)(yong)色要有一(yi)定(ding)系(xi)列性(xing)(如,不同(tong)內容(rong)可用(yong)(yong)不同(tong)的顏(yan)色,相同(tong)性(xing)質的內容(rong)用(yong)(yong)相同(tong)的顏(yan)色表示(shi));
4、符合顏色的象征意義(綠色健康、傳統、紅色喜慶、藍色科技等(deng));
5、單色(se)喜聞樂(le)見(天的(de)(de)藍、草的(de)(de)綠(lv)、暖的(de)(de)橙等(deng)),多色(se)盡量模仿(如網站、海報等(deng));
6、色(se)彩不超三種(黑白灰(hui)除外(wai),圖(tu)表色(se)可稍(shao)(shao)稍(shao)(shao)靈活(huo)),整體(ti)風格(ge)一致。
看著(zhu)順眼、有(you)藝術感(gan),有(you)光感(gan),清晰(xi)度高,精度高,格式大小符合要求、整體(ti)符合邏輯、簡(jian)潔。

圖片也是一種語(yu)言,能夠說明(ming)文(wen)字,說明(ming)頁面,使用的元素(su)能夠表達主題突出主題,易被理解。

圖片完整性(xing)(形態(tai)、色調統一)、和(he)諧(xie)、色彩鮮明(ming)、風格突出,具有商業性(xing)、實用(yong)性(xing)、時代性(xing)、時尚性(xing)、潮流性(xing)。

能(neng)夠運(yun)用美(mei)學原理,如:構圖(tu)、像(xiang)素、點線面、黑白灰、字體處理、黃(huang)金分割、對稱、對比、調(diao)和(he)、比例、九宮格(ge)、透視等。

圖片有視覺中(zhong)心,從整(zheng)體到(dao)局部(bu)來看都是(shi)完整(zheng)的(de),注重細(xi)節(jie)、使(shi)用(yong)元素、要素是(shi)否為(wei)(wei)為(wei)(wei)突出主(zhu)題(ti)。

有(you)創新、有(you)創意,有(you)視覺效果/視覺沖擊(ji)力,能營造氛圍,有(you)文(wen)化或歷史特征。

圖片(pian)靈氣(qi)生(sheng)動、能否(fou)吸引人、有活力能說話:圖片(pian)中有人、動物(wu)、植物(wu)等使之有活起來,不(bu)至于死氣(qi)沉(chen)沉(chen)。

好(hao)的圖片能使人(ren)產生聯想(xiang)、提(ti)(ti)升(sheng)(sheng)產品品質、提(ti)(ti)升(sheng)(sheng)公司整體形象、提(ti)(ti)升(sheng)(sheng)品味、使人(ren)有購買的欲望、給人(ren)以幻境、時(shi)間、空間、時(shi)空想(xiang)象力。

好的(de)圖片具有(you)(you)廣告效果,能讓人產生錯覺,突出檔次、身份,有(you)(you)夸大事實(shi)的(de)成分或效果。

考慮使用人群、體現(xian)(xian)行業現(xian)(xian)狀,緊隨行業未來趨(qu)勢,體現(xian)(xian)實力檔次。

任何一張圖片都是有版權(quan)的(de),即著作權(quan),網絡上(shang)使(shi)用圖片,未經允許都存(cun)在侵(qin)犯他人著作權(quan)的(de)風險。這里要(yao)分清個人使(shi)用和商(shang)業使(shi)用。
風險較高的主要有以下幾類:時事熱(re)點新聞(wen)圖片,風景名勝攝影(ying)作(zuo)品(pin),人物肖像攝影(ying)作(zuo)品(pin)。

1、可能使用專(zhuan)業(ye)相機拍(pai)攝,畫面比較精致,光和色彩有別于普通手機拍(pai)攝畫面。
2,畫面(mian)可以很容易的吸引觀眾眼(yan)球在主題上,畫面(mian)追(zhui)求簡(jian)潔,色(se)彩鮮明,(攝影構(gou)圖(tu)要合理,掌握(wo)構(gou)圖(tu)的黃金(jin)分割點。)。
3,藝術的(de)感覺,場面(mian)是人(ren)為(wei)創造(zao),添加制(zhi)造(zao)氛圍的(de)小元素,人(ren)為(wei)制(zhi)造(zao)場景拍攝的(de)(空間感和故事性(xing),好的(de)作品是立體(ti)的(de),有故事性(xing)越看(kan)越吸引(yin)人(ren)。)
---------------------------------------------------------------------
容易涉及侵權圖片的網站類型1:一般和時尚搭配的有(you)關(guan)的
太平(ping)洋網(wang)(wang)、悅己女性(xing)網(wang)(wang)、VOUGU時尚、yoka、haibao網(wang)(wang)、愛美(mei)女性(xing)網(wang)(wang)、瑞麗網(wang)(wang)、ELLE中文網(wang)(wang)、gq男士網(wang)(wang)、騰訊,人(ren)民網(wang)(wang)、新浪(lang)、鳳凰時尚、Onlylady女人(ren)志。
容易涉及侵權圖片的網站類型2:非官網的官網、門(men)戶網站(zhan)(zhan)、素材網站(zhan)(zhan)
1、非官(guan)網(wang)的(de)官(guan)網(wang):自(zi)稱是(shi)官(guan)網(wang)的(de)網(wang)站,實際(ji)上不是(shi),而是(shi)某(mou)個門戶網(wang)站或者是(shi)某(mou)個系(xi)統(tong)注冊而成的(de)網(wang)站。
2、門戶網站(zhan):騰(teng)訊(xun)、網易(yi)、新(xin)浪(lang)等(deng)這(zhe)些(xie)網站(zhan)里面(mian)的(de)圖片要慎用(yong)。
包括網站的關(guan)聯產(chan)品(pin),例(li)如博客(ke)、空間(jian)、評論區自行提交的圖片等。
3、素(su)(su)材(cai)網(wang)站(zhan):千圖網(wang)、千庫(ku)網(wang)、站(zhan)酷、懶(lan)人(ren)圖庫(ku)等素(su)(su)材(cai)網(wang)站(zhan)的素(su)(su)材(cai)要判斷后再使用。
一(yi)般設計(ji)素材如矢量元素這些一(yi)般都是可(ke)以用(yong)的(de),涉及到攝影的(de)要注意,尤其是肖像(xiang)、景(jing)點、瓜果等。
解決方案:涉及的攝影圖片的,盡量到官網、免費、公司合作的圖片網站找。

1、flicker網站的(de)圖(tu)片(pian)(pian)是(shi)(shi)一個比較好的(de)素材網站,圖(tu)片(pian)(pian)基(ji)本上是(shi)(shi)攝影師自己上傳的(de)攝影作品(pin),圖(tu)片(pian)(pian)不(bu)能下(xia)載,不(bu)能右(you)鍵另(ling)存為,右(you)鍵單擊(ji)會提示版權所有(you),運用(yong)這(zhe)類(lei)圖(tu)片(pian)(pian)可能會涉及到侵權。類(lei)似上面這(zhe)種網站的(de)圖(tu)片(pian)(pian),不(bu)會有(you)明(ming)顯的(de)版權著作標識,如(ru)在(zai)百度(du)、好搜(sou),搜(sou)索到類(lei)似的(de)攝影圖(tu)片(pian)(pian),盡量用(yong)一下(xia),看一下(xia)源地址鏈接。
2、如果要運用(yong)的圖片(pian)(pian),圖片(pian)(pian)源文件上面有類似id號(hao)、作(zuo)(zuo)者(zhe)姓(xing)名(ming)等,這類圖片(pian)(pian)容易出現(xian)侵權(quan)。3、慎(shen)用(yong)人物攝(she)(she)影(ying)(ying):a.明(ming)星(xing)(xing);誤用(yong)明(ming)星(xing)(xing)代(dai)言b.婚紗攝(she)(she)影(ying)(ying)、人物攝(she)(she)影(ying)(ying),參(can)照(zhao)攝(she)(she)影(ying)(ying)作(zuo)(zuo)品類注意(yi)事項(xiang)(一(yi)個系(xi)列的要注意(yi))
4.復(fu)制(zhi)和轉(zhuan)載別(bie)人的(de)(de)文章(zhang)里(li)面的(de)(de)插圖也需要注意(yi),盡量原(yuan)創為(wei)主,圖使(shi)用合(he)成的(de)(de),原(yuan)封不動復(fu)制(zhi)別(bie)人的(de)(de)文章(zhang),里(li)面的(de)(de)圖有些(xie)是攝影作品。

1.盡量使用國外網站帶有CC0協(xie)議的圖(tu)片。
2.正(zheng)版圖(tu)庫圖(tu)片(pian)展示(shi)頁,有“肖像權(quan)(quan)”授權(quan)(quan)狀態顯(xian)示(shi),無版權(quan)(quan)圖(tu)片(pian)有“不能商業使用”的免(mian)責聲(sheng)明。
3.可(ke)以(yi)被轉(zhuan)載的圖片(pian),使(shi)用后說明來(lai)源出(chu)處(chu)。
4.文章(zhang)配圖不要加水印(yin)(網站頂部有網站logo一樣的侵權)
5、網上涉及所謂的免費素材圖片,如圖標(biao)、矢量元素等,也是(shi)存(cun)在風險(xian)的。
a、建(jian)議使用時盡量不要(yao)使用一整套的圖標或其他矢量素材(cai)
b、使用時最好能夠稍微調整下、寬度、高度、變形、空心(xin)、實心(xin)、減去或者增(zeng)加某些元素達到偽(wei)原(yuan)創。
-----------------------------------------------------------------------------
一(yi)般來說,網(wang)絡(luo)圖(tu)片侵(qin)權要視(shi)(shi)使用(yong)(yong)(yong)量和使用(yong)(yong)(yong)方式來定,如果少(shao)量使用(yong)(yong)(yong),又(you)不是用(yong)(yong)(yong)來牟利,可視(shi)(shi)為(wei)合理使用(yong)(yong)(yong)。網(wang)絡(luo)上下載的圖(tu)片簡單處理之后還是可能存在(zai)(zai)侵(qin)權問(wen)題,只有原作(zuo)在(zai)(zai)你的成品中大概占20%以(yi)下的比例可以(yi)認為(wei)不侵(qin)犯版權。

圖蟲網
視覺中國-華蓋創意
視(shi)覺中國-視(shi)覺ME
全景網-天(tian)空創意(yi)
全景網絡
海洛創意
東方IC
Yestone
美好景象
匯圖網
123RF圖片庫
Yestone邑石網
視圖網
壹圖網
高品圖像
河圖網
中國圖庫
待完(wan)善...
 免費圖片網站
免費圖片網站 1、
攝圖網(wang)是(shi)一家專(zhuan)注(zhu)正(zheng)版(ban)攝影(ying)圖免費下(xia)載的(de)圖庫,可供下(xia)載的(de)高清(qing)攝影(ying)圖片量包(bao)含人(ren)物,動物,風景,名勝(sheng),美食,旅游(you),建(jian)筑(zhu),時尚等(deng)。
2、
提供免費(fei)的(de)(de)(de)無(wu)版權高清圖片下(xia)載。CC0.CN的(de)(de)(de)所(suo)有圖片都以(yi)知識共享組織(zhi)(Creative Commons) 的(de)(de)(de)CC0協(xie)議發布,您可以(yi)用(yong)于(yu)任何(he)形(xing)式的(de)(de)(de)商業用(yong)途。
國外可免費商用網站1、 (綜(zong)合性,全(quan)部可以(yi)商用(yong),支(zhi)持中文搜索)
一個超高質量無版權(quan)限制的圖片的貯藏(zang)室(shi)。 不論數字、印(yin)刷(shua)格式、照片還是視頻,都(dou)可(ke)(ke)以個人或者商業用(yong)途,您(nin)都(dou)可(ke)(ke)以免費使用(yong)該網站(zhan)的任何圖像,并(bing)且(qie)無原作者署名(ming)要(yao)求。需要(yao)注(zhu)意下,涉及到人物(wu)的可(ke)(ke)能(neng)會有肖像權(quan)。
2、 (綜合性,部分商用需選擇,支持中文搜索)
Flickr,雅虎旗下圖片分享網站,里面有非常多用戶傳的圖片,很多都是隨手拍攝的,雖然圖片質量要差一些,但是往往能找到自己想要的圖片,需要注意的是,若是要商用的,在授權方式那要選擇“允許商業用途與修改”才(cai)行,并不(bu)是(shi)全(quan)部(bu)都可以商用
3、 (綜合性,全(quan)部可商用,支持中文搜索)
除了(le)pixabay外的一個(ge)可以中文搜索的網(wang)站(zhan),加載速度也快,如果(guo)(guo)沒(mei)有(you)梯子(zi)的,用這個(ge)網(wang)站(zhan)速度會快一些(xie),圖(tu)片內容也多,但大部分是國外的,如果(guo)(guo)要找(zhao)國內相關的圖(tu)基(ji)本找(zhao)不到。同樣要注意下(xia)人物肖像權。
4、 (綜合性,全部可商(shang)用(yong),支持中文搜索)
日本的(de)(de)一(yi)家免費商業用(yong)途的(de)(de)圖片網站(zhan),質(zhi)量也是非(fei)常不(bu)(bu)(bu)錯(cuo)的(de)(de),但(dan)是最近更(geng)新了,普通用(yong)戶一(yi)天只能(neng)下載(zai)9張,購買會員(yuan)可以(yi)無線下載(zai),質(zhi)量真心(xin)不(bu)(bu)(bu)錯(cuo),有條件的(de)(de)可以(yi)開通下會員(yuan),開通的(de)(de)會員(yuan)還(huan)能(neng)使用(yong)旗下的(de)(de)矢(shi)量圖片網站(zhan),質(zhi)量也不(bu)(bu)(bu)錯(cuo),最主要的(de)(de)是價格(ge)也不(bu)(bu)(bu)貴,每月(yue)6.114美元,人民幣大約41元,跟國內會員(yuan)網站(zhan)價格(ge)差不(bu)(bu)(bu)多,還(huan)支持(chi)中文搜(sou)索。
5、 (綜合性(xing),全部可商用,僅支(zhi)持英文(wen)搜索)
國(guo)(guo)(guo)外的(de)(de)網站,類(lei)似pixabay,質(zhi)量非常好,高清大圖,無需注冊可以(yi)直接下載,搜索(suo)速度也很(hen)快(kuai),只是需要英文搜索(suo),圖片基本都是國(guo)(guo)(guo)外的(de)(de),國(guo)(guo)(guo)內相(xiang)關的(de)(de)圖可能(neng)沒有。
5、 (綜合性,全(quan)部可商用(yong),僅支持(chi)英文(wen)搜索)
這個的圖(tu)(tu)片后期處(chu)理比(bi)較(jiao)嚴重,大部分顏色也比(bi)較(jiao)暗(an)沉,像是(shi)藝術照(zhao),帶有(you)藝術氣氛,比(bi)較(jiao)特(te)別(bie),這類型的圖(tu)(tu)片只適(shi)合直接使用,不適(shi)合后期再次處(chu)理。
6、 (綜合性,全部可商用(yong),僅(jin)支持英文搜索)
很(hen)多(duo)高清(qing)圖(tu)片(pian),也只能英文搜索(suo),不用注冊也可以直接下載,跟ssyer、pexels差不多(duo),有(you)(you)(you)一(yi)點,有(you)(you)(you)部分(fen)圖(tu)片(pian)上面會有(you)(you)(you)提(ti)示,可以找相(xiang)類似的圖(tu)片(pian),特色之一(yi)。
7、 (綜合(he)性,全(quan)部可(ke)商用,僅支(zhi)持英文(wen)搜索)
很多高(gao)清圖片,也只(zhi)能英文(wen)搜(sou)索(suo),不用注冊也可以直接(jie)下載,跟ssyer、pexels差不多。
8、 (美食類型,全部(bu)可商用,僅支持英文搜索)
整(zheng)個(ge)網站(zhan)都是美食(shi)方(fang)面的(de)圖片(pian),高清(qing)高質量的(de)圖片(pian),但(dan)基(ji)本(ben)都是國外的(de)美食(shi),也只能(neng)英文搜索,不用注冊也可以直接(jie)下載。
9、 (食(shi)材類(lei)型,全部可(ke)商(shang)用,僅支持英文搜索)
整個網站都是各(ge)種食(shi)材(cai)的圖片,日(ri)本那邊的,高清高質(zhi)量的圖片,直(zhi)接選(xuan)擇要的食(shi)材(cai)下載即可。
10、
日(ri)本的一(yi)家高品質照片素材免費分(fen)享的站點,到目前擁有破萬張的圖庫照片,而(er)且授權(quan)高畫質下載,免費商業使用,可以通(tong)過右方的人物、紀念(nian)日(ri)、天氣(qi)、建筑、工(gong)作等等不(bu)同的分(fen)類(lei),來瀏覽我們需要的照片類(lei)型。
 免費素材網站
免費素材網站
1、(國內)
非(fei)常棒的(de)矢量(liang)圖標(biao)下載網站(zhan),基本上你(ni)所要(yao)的(de)圖標(biao)這里都(dou)可以搜(sou)索出來,最重要(yao)的(de)是(shi)中文的(de)喲,只要(yao)注冊一個賬號即可!
2、(國外)
一個致力于分享免(mian)費(fei)的紋(wen)理素(su)材、免(mian)費(fei)圖(tu)標(biao)素(su)材的網站,提供從256px到(dao)16px大小的不同規格的素(su)材圖(tu)片(pian),用戶可以(yi)很(hen)方便的查詢和(he)選(xuan)擇下(xia)載(PNG格式)。
3、(國外) (人類(lei)形象(xiang)圖)
一個(ge)分享非常人性(xing)化的(de)(de)(de)人物動作、形象、神態矢量標(biao)識網站,圖像(xiang)的(de)(de)(de)視(shi)覺識別度很(hen)高,涵蓋了(le)各(ge)種公共行(xing)為動作(包括各(ge)種奇怪的(de)(de)(de)東西),很(hen)容易理(li)解其圖案(an)表(biao)達的(de)(de)(de)含義。每一個(ge)圖標(biao)還有各(ge)種不同款式(shi)(比如男女、左右不同款)
4、(國外)
強大(da)的(de)無(wu)縫拼接背景網站,完(wan)全免費的(de),雖然不是(shi)特別的(de)多(duo),但是(shi)基本夠用(yong)(yong),比較簡單大(da)氣(qi)的(de)背景,瞬間提(ti)升(sheng)網頁的(de)檔次,可以直接下載使用(yong)(yong)。
5、(國外)
一個提供免費下載的(de)SVG圖(tu)(tu)像(xiang)和(he)圖(tu)(tu)標(biao)的(de)素(su)材網站,類型豐富,涵蓋(gai)了各種人物動物植物飾品等(deng)等(deng),全部是(shi)CC0協議,可直接下載png圖(tu)(tu)。
6、(國外)
Peecheey是一個免費(fei)的矢量資源網站,正在開發中,包(bao)含各(ge)種各(ge)樣獨家插圖。可免費(fei)下載(zai)私人和(he)商(shang)業用途(tu)。
7、(國外)
iconstore的(de)(de)圖標(biao)雖然只(zhi)有(you)200+套,但是每(mei)一套的(de)(de)質量都很好,最(zui)重(zhong)要的(de)(de)是上面發布的(de)(de)每(mei)個(ge)(ge)圖標(biao)包(bao)都可用于個(ge)(ge)人和商(shang)業項(xiang)目,無需歸屬,簡直是設計師們的(de)(de)福利。
8、(國外)
國(guo)外免(mian)(mian)摳圖(tu)網(wang)站,類型很(hen)豐富(fu),質(zhi)量也好,最重要(yao)的是免(mian)(mian)費商(shang)用(yong)。
 在線配色網站(zhan)
在線配色網站(zhan) 1、
2、
3、
4、
一(yi)個可以讓(rang)你簡(jian)單快速(su)(su)的(de)選色(se)(se)生成(cheng)工(gong)具,為(wei)你找(zhao)出配色(se)(se)的(de)靈(ling)感(gan),該網站是(shi)超快速(su)(su)為(wei)你生成(cheng)配色(se)(se),每次會為(wei)你挑(tiao)選由(you)五種顏(yan)色(se)(se)組(zu)合而成(cheng)的(de)調(diao)色(se)(se)盤,并(bing)顯示顏(yan)色(se)(se)的(de)代碼,使(shi)用(yong)者可以快速(su)(su)選取使(shi)用(yong)或是(shi)鎖(suo)定其中的(de)幾種顏(yan)色(se)(se)。
5、
一個致(zhi)力于為設計(ji)師(shi)們提供(gong)顏(yan)(yan)色(se)(se)(se)組合搭配(pei)的(de)(de)工具,讓設計(ji)師(shi)輕(qing)松的(de)(de)選(xuan)擇自己喜歡的(de)(de)顏(yan)(yan)色(se)(se)(se),在線生成(cheng)Metaerial Design 風格(ge)配(pei)色(se)(se)(se)的(de)(de)搭配(pei)方案(an),讓你(ni)從煩亂的(de)(de)顏(yan)(yan)色(se)(se)(se)中(zhong)篩(shai)選(xuan)出一條極(ji)具創意的(de)(de)顏(yan)(yan)色(se)(se)(se)組合。選(xuan)擇好呈現出來(lai)配(pei)色(se)(se)(se)方案(an)可(ke)多格(ge)式下載。
6、
colordrop是一(yi)個(ge)很(hen)棒的配色(se)網站,收錄了不(bu)少(shao)漂亮的配色(se)方案,選定(ding)方案之后便(bian)會彈出對應的顏(yan)色(se)代碼。
 圖(tu)片處(chu)理教程網站
圖(tu)片處(chu)理教程網站 1、:
很不錯,大(da)量優秀站點,有RSS訂閱,可(ke)實時以(yi)RSS方式查(cha)看(kan)最新網站內容,用QQ號登(deng)錄后,可(ke)以(yi)更加個性化定制屬于自己的設(she)計(ji)師導航頁面。
2、
一(yi)個致力于幫助網頁(ye)(ye)設計師(shi)、產(chan)品設計師(shi)尋找(zhao)最(zui)優(you)秀的網頁(ye)(ye)素(su)材、優(you)秀代碼、免費字體(ti)及其他各種資源的站點,支持訂閱,由Pasquale Vitiello平面設計師(shi)創辦。
3、
優設(she)(she)網設(she)(she)計(ji)(ji)師網址導(dao)航為設(she)(she)計(ji)(ji)師提供ps教程、UI設(she)(she)計(ji)(ji)、素(su)材下載、高清圖(tu)庫(ku)、配色方(fang)案(an)、用戶體驗、網頁設(she)(she)計(ji)(ji)等全方(fang)位設(she)(she)計(ji)(ji)師網站導(dao)航指引,挺全的(de)。
4、
國(guo)內比(bi)較成(cheng)熟的(de)(de)設計師學(xue)習(xi)的(de)(de)網站,里面(mian)(mian)的(de)(de)素材也是免費(fei)下載的(de)(de),有很多牛逼(bi)的(de)(de)設計師在上(shang)面(mian)(mian)發表(biao)作品,是個能力學(xue)習(xi)提升的(de)(de)好(hao)去處。
5、
設計師(shi)尋(xun)找靈感(gan)常(chang)逛(guang)的(de)網站,里(li)面都是效(xiao)果(guo)圖,雖然(ran)沒有源(yuan)文件下載等(deng),但是匯(hui)集大量(liang)的(de)優秀作品,是尋(xun)找靈感(gan)和學習的(de)好地方。
如今互聯網走進了千家萬戶,成為了人們日常不可缺少的工具,但由于經濟利益的誘惑,網絡自身的缺陷,網絡道德的缺失,侵權成本低等多種因素,互聯網侵權案層出不窮,本文就網站建設知識產權保護進行探討,快來看看吧!查看詳情>>
俗話說“題好一半文”,要想文章引發更高的點擊率,制作一個好的標題就是第一關。為了幫助用戶在浩如煙海的新聞中快速定位自己想看的內容,一個“吸睛”的標題不可或缺。那么,好標題究竟是怎樣煉成的呢?“標題黨”泛濫,越來越多的人開始厭倦低質量的文章。如何寫出叫好又叫座的標題呢?查看詳情>>
社交媒體追蹤服務分析工具BuzzSumo,曾對社交媒體上超過1億篇文章進行了分析,研究什么樣的文章能獲瘋轉。下面的10個方法或結論,它可能是雪中送炭或錦上添花,幫你的文章在社交媒體上獲得更多、更有效的分享轉發。查看詳情>>
隨著互聯網時代的發展,年輕化的消費群體在捕捉信息的時候更多傾向于選擇新媒體。從而進入自媒體行業的人越來越多,各大自媒體平臺同時也獲得了廣大自媒體人士的青睞。那目前火熱的自媒體平臺都有哪些?又該如何玩轉自媒體呢?本期專題就此一一解答。查看詳情>>